Chart.AddControl() Graph Slow
20 Jun 2021, 14:35
Hello, everyone.
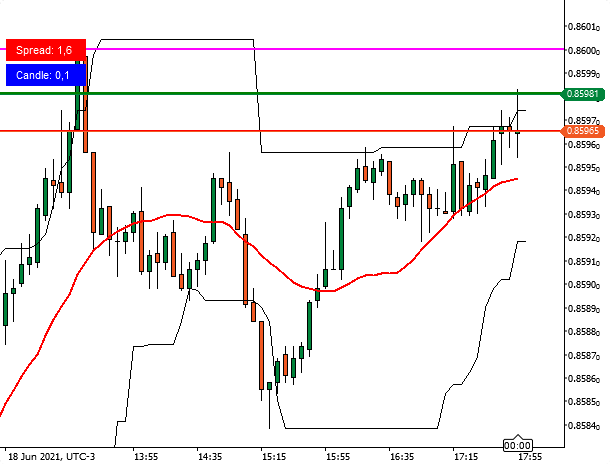
I developed the indicator below to display the Spread and Size of the current candle.
However, when it is added to the chart I have noticed that cTrader has a certain slowness.
Could someone tell me what i should do to make my code more optimized?
using System;
using cAlgo.API;
using cAlgo.API.Internals;
using cAlgo.API.Indicators;
namespace cAlgo.Indicators
{
[Indicator(IsOverlay = true, AccessRights = AccessRights.None)]
public class DrawSpread : Indicator
{
[Parameter("Spread Color", DefaultValue = "Yellow")]
public string SpreadColor { get; set; }
[Parameter("Candle Color", DefaultValue = "White")]
public string CandleColor { get; set; }
protected override void Initialize()
{
}
public override void Calculate(int index)
{
if (IsLastBar)
DisplayOnChart();
}
private void DisplayOnChart()
{
var spread = Math.Round(Symbol.Spread / Symbol.PipSize, 2);
var Close = Bars.ClosePrices.Last(0);
var Open = Bars.OpenPrices.Last(0);
var size = Math.Round((Close - Open) / Symbol.PipSize, 2);
if (Close < Open)
size = Math.Round((Open - Close) / Symbol.PipSize, 2);
string tspread = string.Format("{0}", spread);
string tsize = string.Format("{0}", size);
var Spread = new TextBox
{
BackgroundColor = Color.Red,
ForegroundColor = Color.White,
Text = "Spread: " + tspread,
Padding = "8, 4",
VerticalAlignment = VerticalAlignment.Top,
HorizontalAlignment = HorizontalAlignment.Left,
Margin = "5, 40, 0, 0",
Width = 80,
IsReadOnly = true
};
Chart.AddControl(Spread);
var Candle = new TextBox
{
BackgroundColor = Color.Blue,
ForegroundColor = Color.White,
Text = "Candle: " + tsize,
Padding = "8, 4",
VerticalAlignment = VerticalAlignment.Top,
HorizontalAlignment = HorizontalAlignment.Left,
Margin = "5, 65, 0, 0",
Width = 80,
IsReadOnly = true
};
Chart.AddControl(Candle);
}
}
}

Replies
jeovane_reges
22 Jun 2021, 21:26
RE:
khoshroomahdi said:
try to move initialize textbox to main class.
By doing this how will I update the candle size and/or spread with each new tick?
Each new tick I need to update the text of the TextBox
@jeovane_reges
amusleh
23 Jun 2021, 16:48
RE: RE:
Hi,
The problem is you are creating two new chart controls on each tick, and you plot the new ones on top of old ones, please use the below code instead:
using cAlgo.API;
using cAlgo.API.Internals;
using System;
namespace cAlgo.Indicators
{
[Indicator(IsOverlay = true, AccessRights = AccessRights.None)]
public class DrawSpread : Indicator
{
private TextBlock _spreadTextBox, _candleTextBox;
[Parameter("Spread Color", DefaultValue = "Yellow")]
public string SpreadColor { get; set; }
[Parameter("Candle Color", DefaultValue = "White")]
public string CandleColor { get; set; }
protected override void Initialize()
{
_spreadTextBox = new TextBlock
{
BackgroundColor = Color.Red,
ForegroundColor = Color.White,
Padding = "8, 4",
VerticalAlignment = VerticalAlignment.Top,
HorizontalAlignment = HorizontalAlignment.Left,
Margin = "5, 40, 0, 0",
Width = 100,
};
Chart.AddControl(_spreadTextBox);
_candleTextBox = new TextBlock
{
BackgroundColor = Color.Blue,
ForegroundColor = Color.White,
Padding = "8, 4",
VerticalAlignment = VerticalAlignment.Top,
HorizontalAlignment = HorizontalAlignment.Left,
Margin = "5, 65, 0, 0",
Width = 100,
};
Chart.AddControl(_candleTextBox);
}
public override void Calculate(int index)
{
if (IsLastBar)
DisplayOnChart();
}
private void DisplayOnChart()
{
var close = Bars.ClosePrices.Last(0);
var open = Bars.OpenPrices.Last(0);
double size;
if (close < open)
{
size = Math.Round((open - close) / Symbol.PipSize, 2);
}
else
{
size = Math.Round((close - open) / Symbol.PipSize, 2);
}
_spreadTextBox.Text = string.Format("Spread: {0:f2}", Symbol.Spread / Symbol.PipSize);
_candleTextBox.Text = string.Format("Candle: {0}", size);
}
}
}
@amusleh

IRCtrader
22 Jun 2021, 20:20
try to move initialize textbox to main class.
@IRCtrader